Keberadaan Toolbox sangat penting dalam Photoshop karena merupakan tool utama dalam mengedit foto. Jika ingin belajar Photoshop alangkah baiknya anda mengenal dulu toolbox beserta fungsinya karena akan memudahkan dalam memanipulasi sebuah foto.
Toolbox berada disamping kiri area kerja photoshop dan berisi tool-tool penting untuk mengedit foto. Cara menggunakannya cukup klik tool yang anda butuhkan. Ada tanda panah kecil pada sebagian besar tool di toolbox yang mengindikasikan opsi tambahan. Klik dan tahan mouse pada salah satu tool maka akan muncul menu drop down yang berisi opsi tambahan berupa tool terkait lainnya.
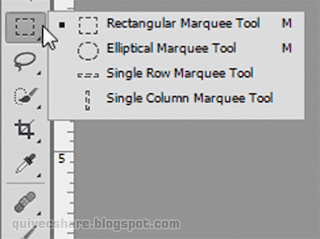
Misal jika anda memilih Rectangular Marquee Tool (M), dengan klik dan tahan mouse pada tool tersebut opsi tambahan untuk memilih tool terkait berupa Elliptical Marque Tool, Single Row Marquee Tool dan Single Column Marquee Tool akan muncul.
Sebelum saya bahas lebih lanjut tentang toolbox dan fungsinya, bagi anda yang baru belajar Photosohop silakan baca :
Tutorial Dasar Mengenal Area Kerja Photoshop CS6
Berikut toolbox pada Photoshop CS6 dan fungsinya.
 |
| Tampilan Toolbox secara default |
Move Tool
 |
| Move Tool |
Move Tool berfungsi untuk memilih dan memindah objek atau area yang diseleksi.
Tool untuk Menyeleksi
 |
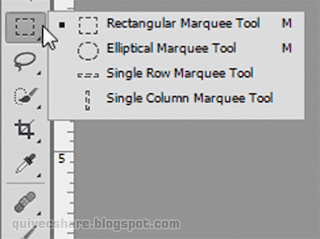
| Marque Tool |
Marquee Tool berfungsi untuk menyeleksi objek dengan beberapa pola. Ada 4 pola seleksi yang bisa dipilih menggunakan marquee tool, yaitu :
Rectangular Marquee Tool untuk membuat area seleksi dengan pola persegi empat.
Elliptical Marquee Tool untuk membuat area seleksi dengan pola lingkaran.
Single Row Marquee Tool untuk membuat area seleksi dengan pola baris tunggal.
Single Column Marquee Tool untuk membuat area seleksi dengan pola kolom tunggal.
 |
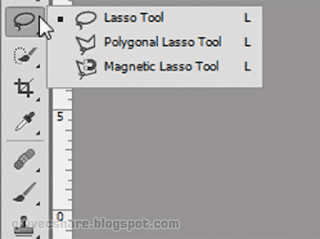
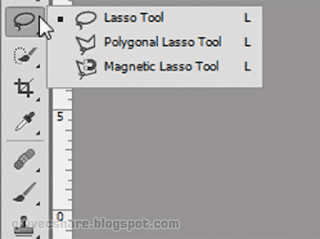
| Lasso Tool |
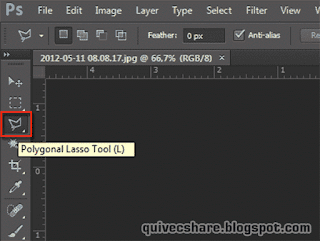
Lasso Tool juga berfungsi untuk membuat area seleksi, tapi dengan pola bebas. Ada tiga pilihan pada lasso tool yaitu :
Lasso Tool untuk membuat area seleksi dengan pola bebas.
Polygonal Lasso Tool untuk membuat area seleksi dengan pola poligon atau gari lurus.
Magnetic Lasso Tool untuk membuat area seleksi yang secara otomatis menempel seperti magnet mengikuti perbedaan warna pada objek.
 |
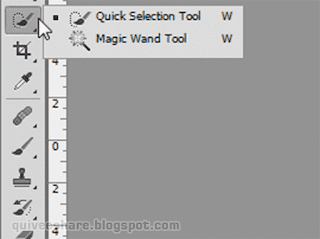
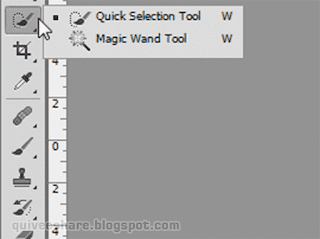
| Quick Selection dan Magic Wand Tool |
Quick Selection berfungsi untuk membuat area seleksi dengan cepat berdasarkan tonal warna yang dipilih.
Maqic Wand Tool berfungsi untuk membuat area seleksi berdasarkan kesamaan warna pada objek.
Tool untuk Memotong
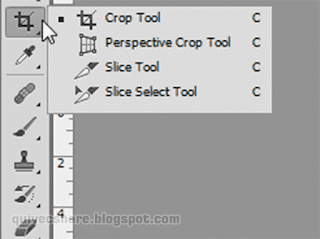
 |
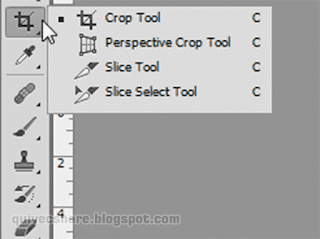
| Beberapa tool untuk memotong objek |
Crop Tool berfungsi untuk memotong bagian tertentu pada gambar.
Perspective Crop Tool berfungsi untuk memotong gambar pada sudut tertentu.
Slice Tool berfungsi untuk memotong gambar menjadi beberapa bagian sehingga gambar tersebut dapat disimpan menjadi potongan-potongan kecil.
Slice Select Tool berfungsi untuk mengatur potongan-potongan hasil slice tool dengan menggeser sesuai dengan yang diinginkan.
Tool untuk Mengukur dan Navigasi
 |
| Eyedropper, Color Sampler, Ruler dan Note Tool |
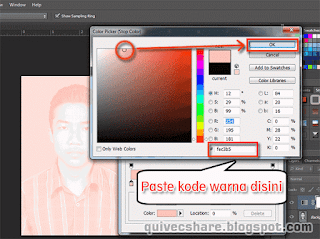
Eyedropper Tool berfungsi untuk mengambil sampel warna yang nantinya akan menjadi warna foreground. Klik pada area tertentu dalam gambar atau klik pada color swatches untuk memilih warna yang diinginkan. Untuk mengambil sampel warna background tekan Alt sambil memilih warna menggunakan eyedropper tool.
Color Sampler Tool berfungsi untuk melihat nilai warna pada gambar.
Ruler Tool berfungsi untuk mengukur posisi gambar atau objek dalam area kerja secara tepat dengan melihat informasi pada bagian atas area kerja.
Ketika anda drag pointer dari satu titik ke titik lain akan muncul sebuah garis yang dapat kita lihat informasinya berupa koordinat, jarak horizontal, jarak vertikal dll.
Note Tool berfungsi untuk membuat catatan pada titik tertentu dalam gambar
 |
| Hand Tool dan Rotate View Tool |
Hand Tool berfungsi untuk mengatur dan menggeser posisi gambar dalam jendela dokumen. Tool ini hanya berfungsi jika ada area dalam jendela dokumen yang tidak terlihat.
Rotate View Tool berfungsi untuk memutar jendela dokumen
 |
| Zoom Tool |
Zoom Tool berfungsi untuk memperbesar atau memperkecil tampilan gambar.
Tool untuk Retouching
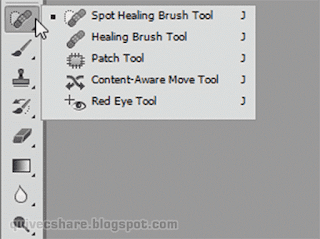
 |
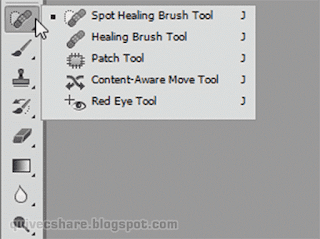
| Tool yang digunakan untuk retouch |
Spot Healing Brush Tool berfungsi untuk menghapus area tertentu pada gambar dengan mengambil sampel warna disekitar area tersebut. Tool ini sangat tepat untuk menghapus noda pada foto, misal jerawat atau bercak pada wajah. Klik bagian yang bernoda pada foto dengan spot healing brush tool maka secara ajaib noda tersebut langsung hilang tertutup warna yang bersih disekitarnya.
Healing Brush Tool fungsinya sama dengan spot healing brush tool hanya caranya yang berbeda. Tekan Alt dan klik pada area foto yang bersih, lalu klik pada area foto yang bernoda.
Patch Tool fungsinya masih sama yaitu untuk menghapus area gambar yang bernoda, caranya seleksi area yang bernoda dengan patch tool lalu drag area seleksi tersebut ke area gambar yang bersih maka secara otomatis area yang bernoda akan menjadi bersih.
Content-Aware Move Tool berfungsi untuk memindahkan area terseleksi ke area lain yang secara otomatis area bekas seleksi akan tertutup dengan baik mengikuti area sekitarnya.
Red Eye Tool berfungsi untuk menghapus warna merah pada mata yang terjadi karena refleksi dari flash kamera.
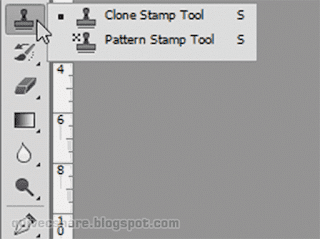
 |
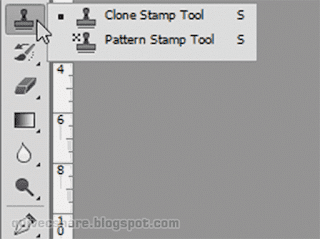
| Stamp tool |
Clone Stamp Tool berfungsi untuk menduplikat area tertentu pada gambar ke area lain. Tekan Alt dengan clone stamp tool dan klik pada area yang akan diduplikat, klik lagi area tujuan maka gambar akan secara otomatis akan terduplikat.
Pattern Stamp Tool berfungsi untuk mengisi area pada gambar dengan pola tertentu.
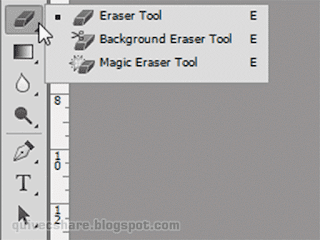
 |
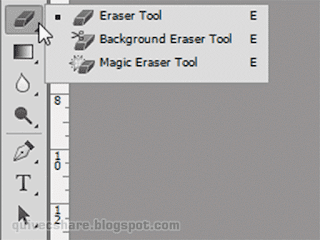
| Eraser Tool |
Eraser Tool berfungsi untuk menghapus area tertentu pada gambar.
Background Eraser Tool berfungsi untuk menghapus area pada gambar berdasarkan warna yang diklik pertama kali, jadi semua warna yang sama akan terhapus ketika kita menggeser pointer ke area lain dan hasilnya akan menjadi transparan.
Magic Eraser Tool fungsinya sama dengan background eraser tool yaitu untuk menghapus area pada gambar berdasarkan warna tertentu, hanya saja kali ini warna yang dipilih akan terhapus secara otomatis.
 |
| Blur, Sharpen dan Smudge Tool |
Blur Tool berfungsi untuk mengaburkan area tertentu pada gambar.
Sharpen Tool berfungsi untuk mempertajam area tertentu pada gambar.
Smudge Tool berfungsi untuk menambahkan efek gosokan jari tangan pada gambar.
 |
| Dodge, Burn dan Sponge Tool |
Dodge Tool berfungsi untuk menambah terang bagian foto yang gelap.
Burn Tool mempunyai fungsi kebalikan dari dodge tool yaitu menambah gelap area tertentu pada foto.
Sponge Tool berfungsi untuk menambah atau mengurangi saturasi pada foto.
Tool untuk Melukis
 |
| Brush, Pencil, Color Replacement dan Mixer Brush Tool |
Brush Tool berfungsi untuk membuat sapuan seperti kuas.
Pencil Tool berfungsi untuk membuat goresan seperti pensil.
Color Replacement Tool berfungsi untuk mengganti warna pada suatu area yang diklik pertama dengan warna lain.
Mixer Brush Tool berfungsi untuk membuat sapuan pada area tertentu dengan warna brush yang dipilih dan warna gambar.
 |
| History Brush Tool dan Art History Brush Tool |
History Brush Tool berfungsi untuk mengembalikan gambar ke kondisi semula setelah gambar dibrush. Cara menggunakannya simpel, cukup sapukan ke area yang dibrush maka gambar akan kembali ke kondisi sebelum dibrush.
Art History Brush Tool fungsinya sama dengan History Brush Tool hanya saja pola brushnya berbeda.
 |
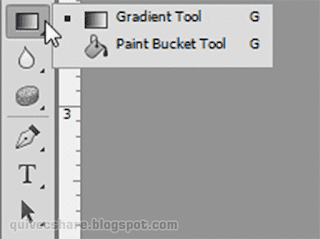
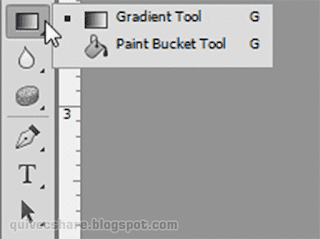
| Gradient Tool dan Paint Bucket Tool |
Gradient Tool berfungsi untuk membuat gradasi pada gambar dengan beberapa pola yaitu linear, radial, angle, reflected dan diamond.
Paint Bucket Tool berfungsi untuk mengisi area tertentu pada gambar menggunakan warna foreground.
Tool untuk Menggambar
 |
| Pen Tool dan Point Tool |
Pen Tool berfungsi untuk membuat path dan vector berbentuk garis lurus atau melengkung.
Freeform Pen Tool fungsinya sama dengan pen tool yaitu membentuk path dan vector tapi dengan pola bebas.
Add Anchor Point Tool berfungsi untuk menambahkan titik tertentu pada path yang dihasilkan oleh pen tool. Titik tersebut dalam photoshop disebut dengan anchor point yang memungkinkan kita untuk mengedit path yang telah kita buat.
Delete Anchor Point Tool berfungsi kebalikan dari add anchor point tool yaitu untuk menghapus titik-titik tertentu pada path.
Convert Point Tool berfungsi mengubah tipe anchor point untuk membentuk garis lurus menjadi lengkung atau sebaliknya,
 |
| Path dan Direct Selection Tool |
Path Selection Tool berfungsi untuk memilih dan memindahkan posisi path ke area teretentu.
Direct Selection Tool berfungsi untuk memilih satu atau lebih anchor point dan menggesernya sesuai keinginan.
Tool untuk Menulis
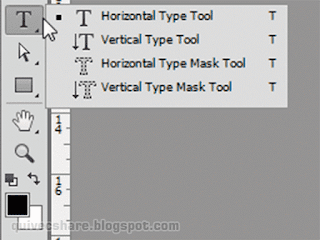
 |
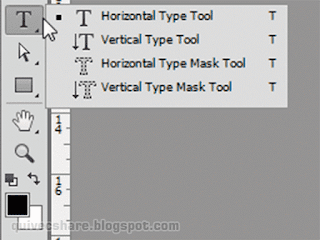
| Type Tool |
Horizontal Type Tool berfungsi untuk membuat teks dengan arah horizontal atau mendatar.
Vertical Type Tool berfungsi untuk membuat teks dengan arah Vertical atau tegak.
Horiziontal Type Mask Tool berfungsi untuk membuat seleksi dengan bentuk teks mendatar.
Vertical Type Mask Tool berfungsi untuk membuat seleksi dengan bentuk teks tegak.
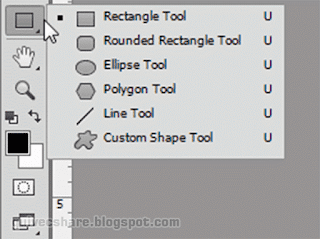
Tool untuk Membuat Bentuk
 |
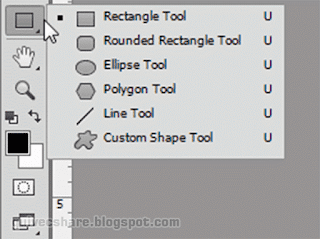
| Shape Tool |
Rectangle Tool berfungsi untuk membuat objek dengan bentuk segi empat.
Rounded Rectangle Tool untuk membuat objek dengan bentuk segi empat bersudut tumpul.
Ellipse Tool untuk membuat objek dengan bentuk lingkaran.
Polygon Tool untuk membuat objek dengan bentuk poligon misal segi tiga, segi lima, segi enam.
Line Tool untuk membuat objek dengan bentuk garis.
Custom Shape Tool untuk membuat objek dengan bentuk bebas.
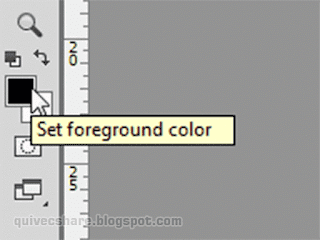
Tool untuk Fungsi Lainnya
 |
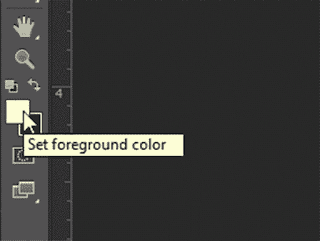
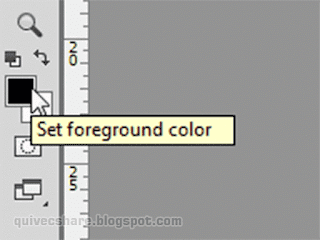
| Set foreground dan background color |
Color Selecting Box berfungsi untuk memilih dan mengganti warna foreground (kotak atas) dan background (kotak bawah). Untuk membalikkan warna foreground dan background klik tanda panah kecil diatasnya, atau tekan
X pada keyboard. Tekan
D pada keyboard atau klik tanda kotak kecil disamping tanda panah untuk mengembalikan ke warna default (hitam-putih).
 |
| Mode Selector |
Disini ada 2 pilihan mode untuk mengedit gambar yaitu :
Edit in Quick Mask Mode berfungsi untuk mengedit gambar dalam mode mask.
Edit in Standard Mode berfungsi untuk mengedit gambar dalam mode standar.
 |
| Screen Mode |
Standard Screen Mode untuk mengatur area kerja pada format tampilan standar.
Full Screen Mode With Menu Bar untuk mengatur area kerja pada format tampilan mode penuh dengan menu.
Full Screen Mode untuk mengatur area kerja pada format tampilan penuh tanpa menu.