Tentu tidak salah jika kita mengibaratkan software pengolah grafis terkenal yaitu Photoshop dengan sebuah keajaiban. Bagaimana tidak, dengan segudang fitur yang ditanamkan Photoshop dapat membuat gambar yang menakjubkan dengan teknik manipulasi tertentu. Salah satu contohnya adalah manipulasi foto keluar dari bingkai dan yang lebih sederhana adalah teknik resize menggunakan Content-Aware Scale dengan hasil yang luar biasa dimana Content-Aware Scale bekerja dengan cara mempertahankan dan melindungi area tertentu menggunakan alpha channel selama proses resize.
Fitur Content-Aware Scale yang mulai diperkenalkan sejak Photoshop CS4 merupakan salah satu fitur yang ajaib menurut saya, karena dengan menggunakan Content Aware Scale sebuah gambar dapat diresize tanpa distorsi. Distorsi disini adalah perubahan bentuk pada gambar yang terjadi karena tidak sesuainya ukuran dengan proporsi gambar awal.
Dalam ilmu grafis ada 2 macam distorsi yaitu distorsi horizontal dan distorsi vertikal. Distorsi horizontal menyebabkan gambar terlihat lebih lebar, misal gambar wajah menjadi gepeng kesamping. Distorsi vertikal menyebabkan gambar terlihat lebih tinggi, misal gambar wajah menjadi lonjong atau gepeng keatas.
Baiklah kembali ke topik artikel mengenai meresize gambar tanpa distorsi, secara sederhana penjelasannya begini. Misal anda download gambar untuk mengganti wallpaper desktop anda yang berukuran 1366 x 768, tapi gambar yang anda inginkan hanya tersedia untuk resolusi 1024 x 768. Mau tidak mau anda harus meresize gambar agar sesuai dengan ukuran layar desktop anda.
Sebagai uji coba saya gunakan gambar penguins dari sample pictures Windows 7 yang mempunyai resolusi 1024 x 768 dan akan saya resize menjadi 1366 x 768 menggunakan 2 metode.
 |
| Sample picture Windows 7 |
Resize dengan cara biasa
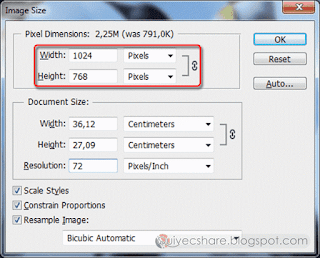
Permasalahannya adalah jika gambar tersebut anda resize dengan cara biasa pada photoshop (Alt+Ctrl+I) maka gambar menjadi terlihat tidak proporsional.
 |
| Ukuran awal gambar |
Kita rezise dengan ukuran baru yang sesuai dengan resolusi desktop 1366 x 768.
Hasilnya gambar menjadi tidak proporsional dengan bentuk memanjang kesamping (distorsi horizontal).
2. Klik Edit > Content-Aware Scale (Alt+Shift+Ctrl+C) > isikan W:1366 px dan H:768 px pada option bar > lalu klik tanda centang di kanan atas.
3. Selanjutnya untuk memunculkan gambar diluar jendela dokumen klik Image > Reveal All.
Hasilnya gambar mempunyai ukuran baru 1366 x 768 tanpa adanya distorsi pada objek utama.
Sekarang bandingkan antara gambar dengan metode resize biasa dan menggunakan Content-Aware Scale dibawah ini.
 |
| Ukuran gambar baru |
Hasilnya gambar menjadi tidak proporsional dengan bentuk memanjang kesamping (distorsi horizontal).
 |
| Hasil resize gambar menjadi tidak proporsional |
Resize menggunakan fitur Content-Aware Scale
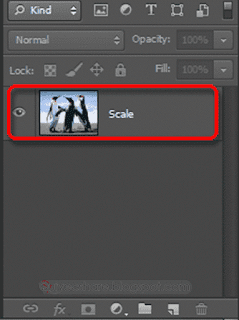
1. Perlu diingat bahwa Content-Aware Scale tidak dapat digunakan pada layer background, jadi kita harus mengubah layer backround menjadi layer independen.
Caranya dobel klik pada layer backround > ganti nama layer terserah anda, misal "Scale".
Caranya dobel klik pada layer backround > ganti nama layer terserah anda, misal "Scale".
 |
| Ubah nama layer |
2. Klik Edit > Content-Aware Scale (Alt+Shift+Ctrl+C) > isikan W:1366 px dan H:768 px pada option bar > lalu klik tanda centang di kanan atas.
3. Selanjutnya untuk memunculkan gambar diluar jendela dokumen klik Image > Reveal All.
 |
| Reveal all untuk memunculkan gambar penuh |
Hasilnya gambar mempunyai ukuran baru 1366 x 768 tanpa adanya distorsi pada objek utama.
 |
| Gambar dengan ukuran baru tanpa distorsi |
Sekarang bandingkan antara gambar dengan metode resize biasa dan menggunakan Content-Aware Scale dibawah ini.







