Kali ini saya akan menulis tentang tutorial dasar photoshop yaitu mengenal area kerja Photoshop CS6.
Pada dasarnya area kerja setiap versi Photoshop hampir sama, untuk versi CS6 perbedaannya adalah adanya tambahan beberapa tools dan yang paling mencolok adalah interface atau tampilannya yang lebih gelap.
Interface Photoshop CS6 menurut saya lebih nyaman digunakan karena tampilannya yang gelap elegan membuat mata tidak mudah lelah memandang monitor dan membuat mata kita menjadi lebih fokus pada objek yang sedang diedit.
Biasanya bekerja menggunakan Photoshop membutuhkan waktu yang tidak sedikit, bahkan bisa sampai berjam-jam. Secara tidak langsung hal ini mempengaruhi mata kita yang cepat lelah bila memandang monitor terlalu lama, mungkin ini juga yang membuat Photoshop CS6 datang dengan tampilan yang lebih gelap.
Tapi jika terbiasa dengan tampilan yang terang anda tetap bisa merubahnya dengan menekan tombol Shift+F1 pada keyboard untuk mendapatkan warna gelap dan Shift+F2 untuk mendapatkan warna yang lebih terang. Atau dengan cara klik menu Edit > Preferences > Interface. Pada kotak Appearance anda akan disuguhi 4 pilihan warna mulai dari gelap, agak gelap, agak terang dan terang. Silakan pilih sesuai selera.
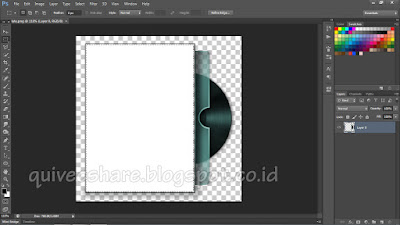
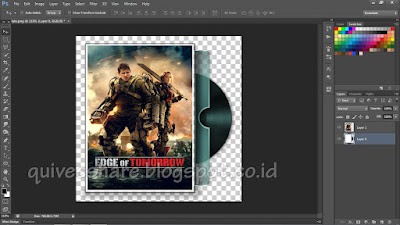
Berikut adalah gambar area kerja Photoshop CS6 lengkap dengan penjelasannya.
Toolbox adalah bagian yang berisi bermacam-macam tool yang biasa digunakan untuk mengedit dan memanipulasi foto seperti move tool, marquee, lasso, selection, crop, eyedropper dan tool penting lainnya.
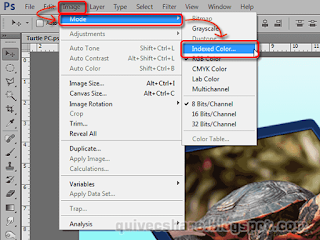
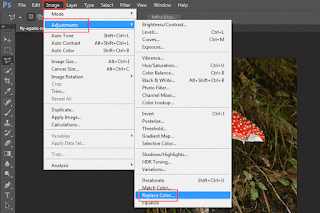
Menu adalah bagian yang berisi perintah dasar utama yang jika dibuka akan memunculkan menu dropdown yang berisi perintah lanjutan. Dalam Photoshop CS6 menu ini berisi perintah file, edit, image, layer, type, select, filter, view, window dan help.
Option Bar adalah bagian yang berisi daftar perintah dari tool yang ada di toolbox. Fungsi bagian ini berubah tergantung tool yang sedang aktif digunakan untuk mengedit objek.
Document Window adalah lembar kerja utama yang berisi objek yang sedang diedit, bisa berupa gambar, teks atau objek lainnya. Bagian ini dapat berisi banyak dokumen berupa tab yang memungkinkan kita berpindah antar dokumen dengan mudah.
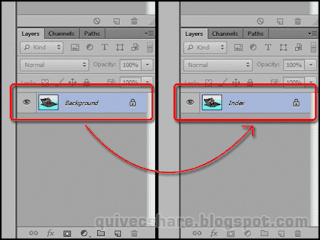
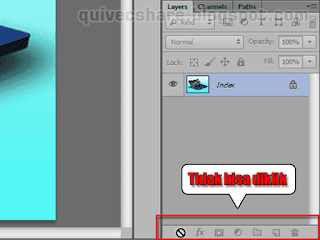
Panel adalah bagian yang terdiri dari beberapa palet yang berisi informasi dari dokumen yang aktif dimana dalam palet-palet tersebut terdapat beberapa perintah untuk mengedit objek.
Pada dasarnya area kerja setiap versi Photoshop hampir sama, untuk versi CS6 perbedaannya adalah adanya tambahan beberapa tools dan yang paling mencolok adalah interface atau tampilannya yang lebih gelap.
Interface Photoshop CS6 menurut saya lebih nyaman digunakan karena tampilannya yang gelap elegan membuat mata tidak mudah lelah memandang monitor dan membuat mata kita menjadi lebih fokus pada objek yang sedang diedit.
Biasanya bekerja menggunakan Photoshop membutuhkan waktu yang tidak sedikit, bahkan bisa sampai berjam-jam. Secara tidak langsung hal ini mempengaruhi mata kita yang cepat lelah bila memandang monitor terlalu lama, mungkin ini juga yang membuat Photoshop CS6 datang dengan tampilan yang lebih gelap.
Tapi jika terbiasa dengan tampilan yang terang anda tetap bisa merubahnya dengan menekan tombol Shift+F1 pada keyboard untuk mendapatkan warna gelap dan Shift+F2 untuk mendapatkan warna yang lebih terang. Atau dengan cara klik menu Edit > Preferences > Interface. Pada kotak Appearance anda akan disuguhi 4 pilihan warna mulai dari gelap, agak gelap, agak terang dan terang. Silakan pilih sesuai selera.
Berikut adalah gambar area kerja Photoshop CS6 lengkap dengan penjelasannya.
 |
| Area Kerja Photoshop CS6 |
Menu adalah bagian yang berisi perintah dasar utama yang jika dibuka akan memunculkan menu dropdown yang berisi perintah lanjutan. Dalam Photoshop CS6 menu ini berisi perintah file, edit, image, layer, type, select, filter, view, window dan help.
Option Bar adalah bagian yang berisi daftar perintah dari tool yang ada di toolbox. Fungsi bagian ini berubah tergantung tool yang sedang aktif digunakan untuk mengedit objek.
Document Window adalah lembar kerja utama yang berisi objek yang sedang diedit, bisa berupa gambar, teks atau objek lainnya. Bagian ini dapat berisi banyak dokumen berupa tab yang memungkinkan kita berpindah antar dokumen dengan mudah.
Panel adalah bagian yang terdiri dari beberapa palet yang berisi informasi dari dokumen yang aktif dimana dalam palet-palet tersebut terdapat beberapa perintah untuk mengedit objek.